Interactive Maps with mapbox and p5js
Written on April 22nd , 2021 by Sara Daugbjerg
Digital interactive maps have become a powerful tool for communication and citizen engagement. Sara has made a manual that walks you through two examples and workflows on how to make interactive maps with Mapbox and p5js.
You can learn about the basic functionalities and styling options of Mapbox Studio and learn how to use p5js to add interactive elements. Mapbox Studio is a web-based tool for styling maps and creating geo-based data. p5js is a javascript library for creative coding.
The manual presents two examples of interactive maps.
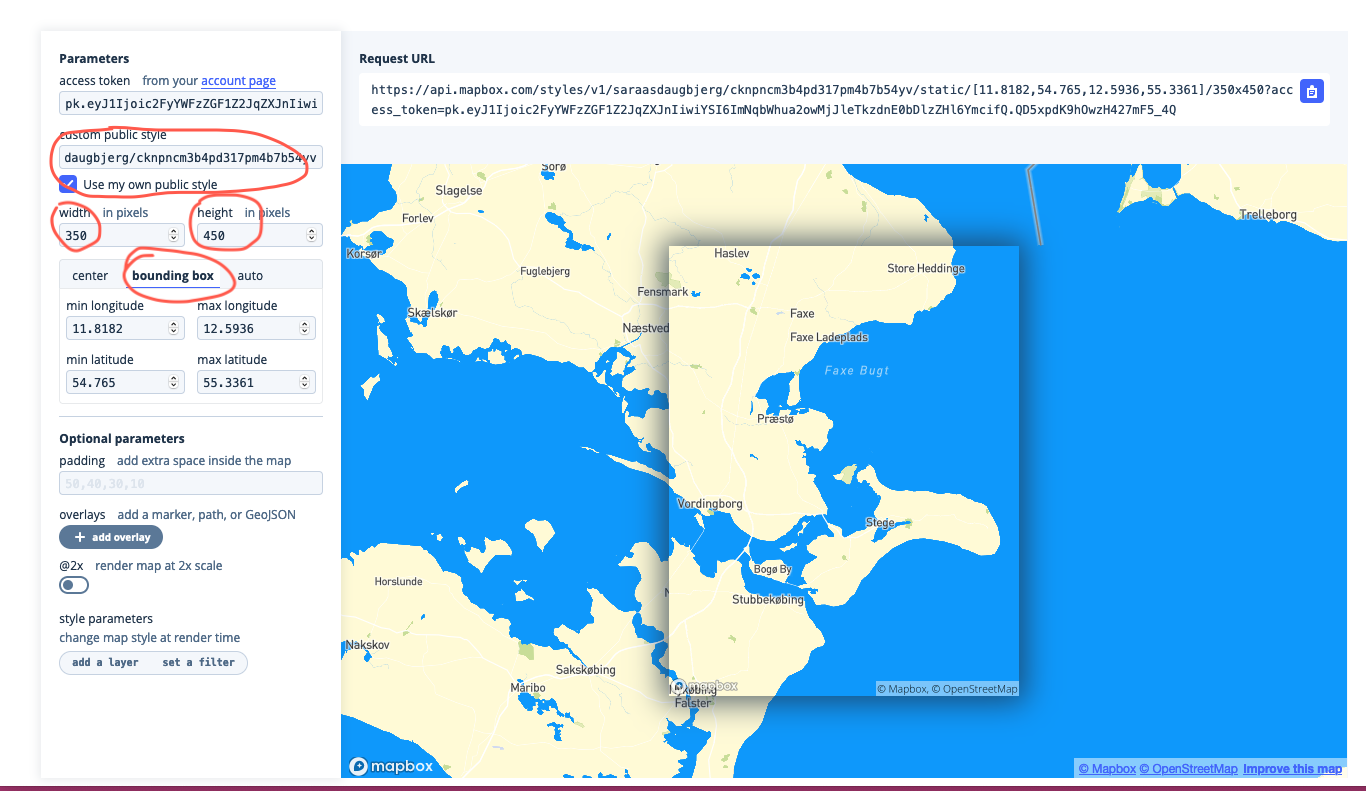
In the first example you can learn how to work with static maps and add interactivity to it. You learn how to style a simple map on MapBox Studio and how to use p5js to program a simple interactive map for digital citizen participation, where the user can add dots to the map.

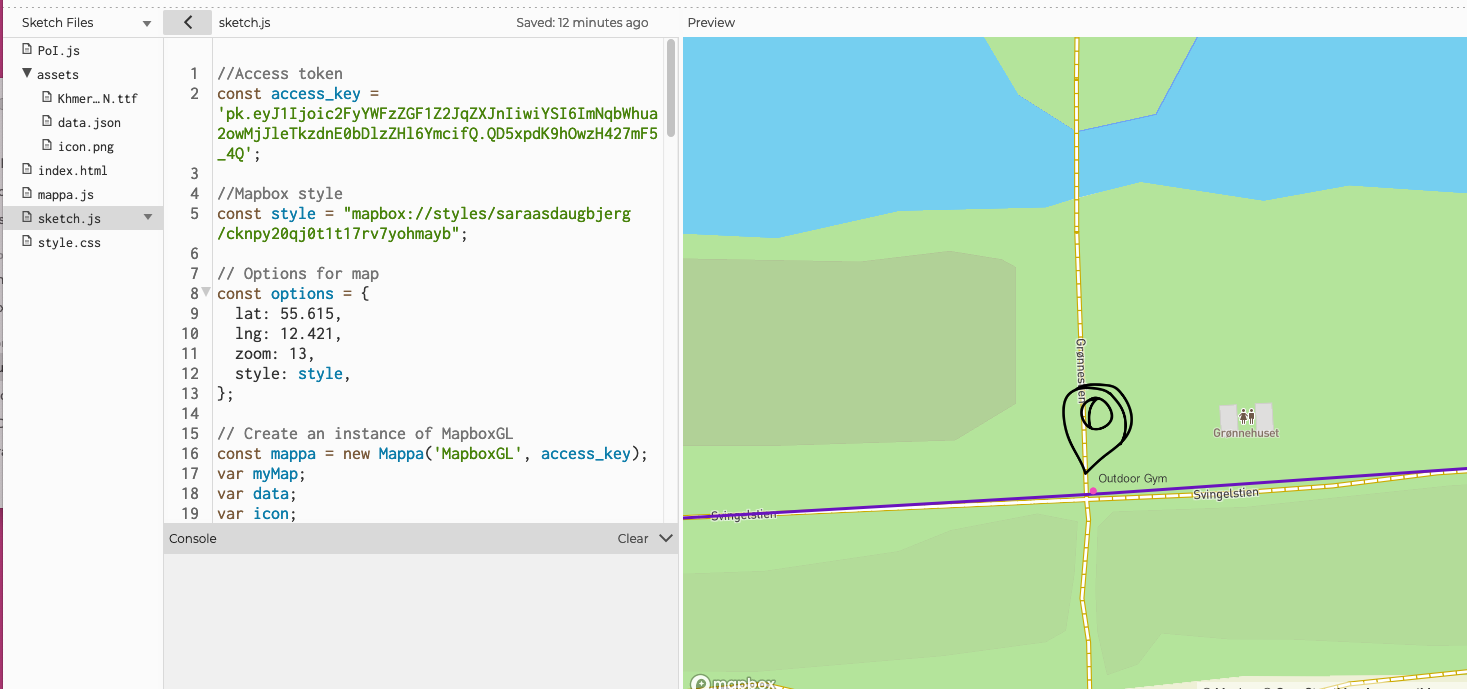
The second example shows how to work with Tile Maps, how to create geo-data on Mapbox Studio and how to use mappa.js, a javascript library for handling Mapbox GL JS maps. This, for designing a simple map with points of interest in a local area.

You can find the manual here: https://fablab.ruc.dk/interactive-maps/